npm install react-icons --save 터미널 명령어
react-icon 설치 → 여러가지 아이콘들을 사용할 수 있음.
React Icon 리스트를 볼 수 있는 사이트
https://react-icons.github.io/react-icons/
Chakra UI doc
https://chakra-ui.com/docs/styled-system/style-props
Chakra UI - A simple, modular and accessible component library that gives you the building blocks you need to build your React a
Simple, Modular and Accessible UI Components for your React Applications. Built with Styled System
chakra-ui.com
import { Box, HStack } from "@chakra-ui/react"
import { Outlet } from "react-router-dom"
import { FaAirbnb } from "react-icons/fa"
export default function Root() {
return (
<Box>
<HStack>
<FaAirbnb /> # 에어비앤비 icon 사용
</HStack>
<Outlet />
</Box>
);
}
- HStack 에 spacing 옵션을 넣어줄 수 있는데, ‘rem’이라는 단위 사용하면 반응형 웹디자인에 적합함. 왜냐하면 font-size 딱 하나의 값만 바꿔도 모든 문서 내 size값에 적용되기 때문.
- size는 문자열에 사용 가능 ( sm sl 등 )
import { Box, HStack, Button } from "@chakra-ui/react"
import { Outlet } from "react-router-dom"
import { FaAirbnb } from "react-icons/fa"
export default function Root() {
return (
<Box>
<HStack py={5} px={10} borderBottomWidth={1}>
<FaAirbnb />
<HStack spacing={"2.5px"}>
<Button>Log in</Button>
<Button>Sign up</Button>
</HStack>
</HStack>
<Outlet />
</Box>
);
}

위의 화면에서 아이콘과 버튼을 따로 떨어뜨려 놓고 싶습니다.
HStack은 flex container 속성을 가지고 있습니다.
따라서 justifyContent 를 선언하고, space-between 이라는 값을 주면 됩니다.
<HStack
justifyContent={"space-between"}
py={5}
px={10}
borderBottomWidth={1}
>로고에 Color 주기
<FaAirbnb size={"38"} color="yellow" />
<Box color="red.500">
<FaAirbnb size={"38"} />
</Box>
로고에 컬러를 주고 싶은데 위의 코드와 아래의 코드는 어떤 차이가 있을까요?
물론 사용자가 원하면 icon의 color 를 직접 바꿀 수도 있습니다. 하지만 color 코드 ( ex. #ffsd22 ) 를 직접 적어야 하는 불편함이 있습니다.
그 대신에 아이콘을 Box 로 감싸서 Box의 색상을 바꾸는 방법이 있는거죠.
Sign up 버튼 강조
<HStack spacing={"2"}>
<Button>Log in</Button>
<Button colorScheme={"red"}>Sign up</Button>
</HStack>위의 코드까지 작성했을 때 화면 구성

Log in Modal
Log in 과 Sign up을 눌렀을 때, 우리는 modal 과 폼을 보여줄 것입니다.
또한 다크모드와 라이트모드를 설정할 수 있도록 만들어 볼 것입니다.
- IconButton → aria-label 속성이 필요. 이건 스크린 리더가 읽어주는 텍스트. 앞을 잘 볼 수 없는 사람들이 쓰는 기능입니다.
<IconButton aria-label="Toggle dark mode" icon={<FaMoon />}/>
icon에는 FontAwesome 에서 가져온 Moon 이미지를 쓰도록 합시다.
다음과 같이 달이미지가 잘 나왔네요. 하지만 달모양 버튼이 Log in 버튼이랑 다르게 보이도록 하고 싶습니다.


잘 적용이 됐네요 ! 커서를 버튼 위로 올렸을 때만 보이게 됩니다.
Modal 만들기
이제 Modal을 만들어 줘야합니다. Header 안에 넣어봅시다.
Modal은 isOpen이라는 속성을 필요로 합니다. 즉, isOpen의 state에 Boolean을 줄 코드를 적어야 하죠.
import { Box, HStack, Button, IconButton, Modal, useDisclosure, ModalOverlay, ModalHeader,
ModalContent, ModalCloseButton, ModalBody,ModalFooter } from "@chakra-ui/react"
import { Outlet } from "react-router-dom"
import { FaAirbnb, FaMoon } from "react-icons/fa"
export default function Root() {
const{isOpen, onClose, onOpen} = useDisclosure();
return (
<Box>
<HStack
justifyContent={"space-between"}
py={5}
px={10}
borderBottomWidth={1}
>
<Box color="red.500">
<FaAirbnb size={"48"} />
</Box>
<HStack spacing={"2"}>
<IconButton variant={"ghost"}
aria-label="Toggle dark mode"
icon={<FaMoon />}
/>
<Button onClick={onOpen}>Log in</Button>
<Button colorScheme={"red"}>Sign up</Button>
</HStack>
**<Modal onClose={onClose} isOpen={isOpen}>
<ModalOverlay />
<ModalContent>
<ModalHeader>Log in</ModalHeader>
<ModalCloseButton />
<ModalBody> </ModalBody>
<ModalFooter>
<Button colorScheme={"red"}>Close</Button>
</ModalFooter>
</ModalContent>
</Modal>**
</HStack>
<Outlet />
</Box>
);
}
modal에 해당하는 부분은 표시해뒀습니다.
const{isOpen, onClose, onOpen} = useDisclosure();
useDisclosure은 true를 false로 바꾸거나, 서로 전환하는 함수도 있습니다.
Toggle은 만약 false라면 true로 전환하고 true일 때는 false로 전환하겠다는 뜻입니다.

- Log in 버튼을 눌렀을 때, 배경화면이 약간 어두워지는 부분
- 로그인 창에서 닫기 버튼 ( <ModalCloseButton /> )
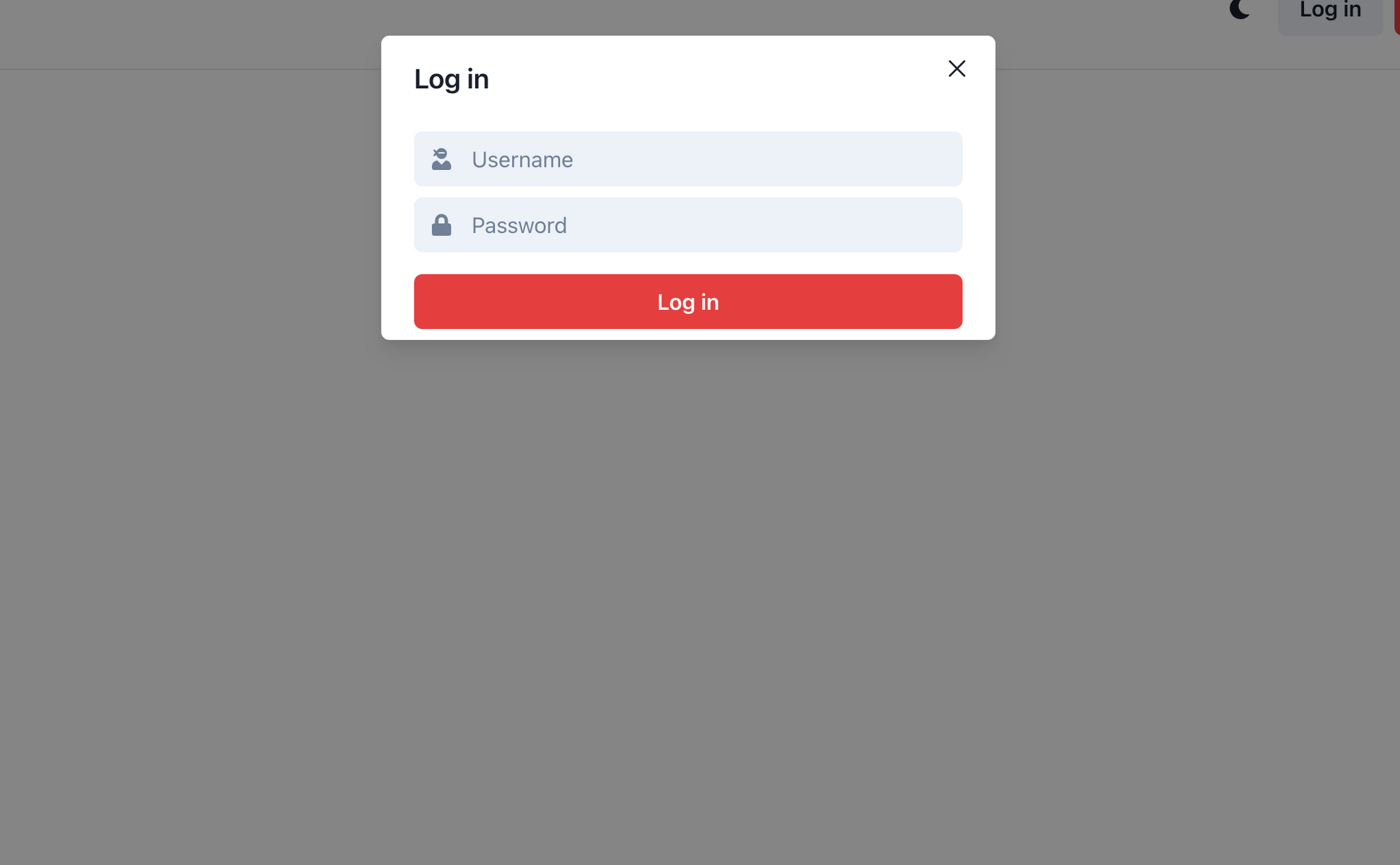
Form
Log in 밑 부분을 username과 비밀번호를 입력할 input을 만들어보도록 하겠습니다.
import { Box, HStack, Button, IconButton, Modal, useDisclosure, ModalOverlay, ModalHeader,
Input,ModalContent, ModalCloseButton, ModalBody,InputGroup, VStack, InputLeftElement,
ModalFooter} from "@chakra-ui/react"
import { Outlet } from "react-router-dom"
import { FaAirbnb, FaMoon, FaUserNinja, FaLock } from "react-icons/fa"
export default function Root() {
const{isOpen, onClose, onOpen} = useDisclosure();
return (
<Box>
<HStack
justifyContent={"space-between"}
py={5}
px={10}
borderBottomWidth={1}
>
<Box color="red.500">
<FaAirbnb size={"48"} />
</Box>
<HStack spacing={"2"}>
<IconButton variant={"ghost"}
aria-label="Toggle dark mode"
icon={<FaMoon />}
/>
<Button onClick={onOpen}>Log in</Button>
<Button colorScheme={"red"}>Sign up</Button>
</HStack>
<Modal onClose={onClose} isOpen={isOpen}>
<ModalOverlay />
<ModalContent>
<ModalHeader>Log in</ModalHeader>
<ModalCloseButton />
<ModalBody>
<VStack>
<InputGroup>
<InputLeftElement children={
<Box color={"gray.500"}>
<FaUserNinja/>
</Box>
} />
<Input variant={"filled"} placeholder="Username"/>
</InputGroup>
<InputGroup>
<InputLeftElement children={
<Box color="gray.500">
<FaLock/>
</Box>
} />
<Input variant={"filled"} placeholder="Password"/>
</InputGroup>
</VStack>
<Button mt={4} colorScheme={"red"} width={"100%"}>
Log in
</Button>
</ModalBody>
</ModalContent>
</Modal>
</HStack>
<Outlet />
</Box>
);
}